
You might have heard both the names but now you are confused which on to use!!
Since the release of XD in 2017, both Figma and Adobe XD are giving high competition to each other. But the debate of which design tool is better is not slowing down.
If you are rolled up in the confusion, which one will best suit your workflow? – then let find out
Figma: Robust and browser based
Since the launch in 2016, Figma is creating news all around. UX design tool is entirely cloud based and act as one for designing, prototyping, and collaborating. It offer teams to work real time with live collaboration.
Adobe XD :Flawless UI/UX Designing
Adobe which had reputation of offering premium class product has added a new participant in UX design industry. This UX design tool was launched in 2017 and popular for supporting all web apps, voice apps, and mobile apps for macOS and Windows plus it has Offline co-editing so that your work never stops.
Now let us compare the two to find out which is the best UX design tool in the market.
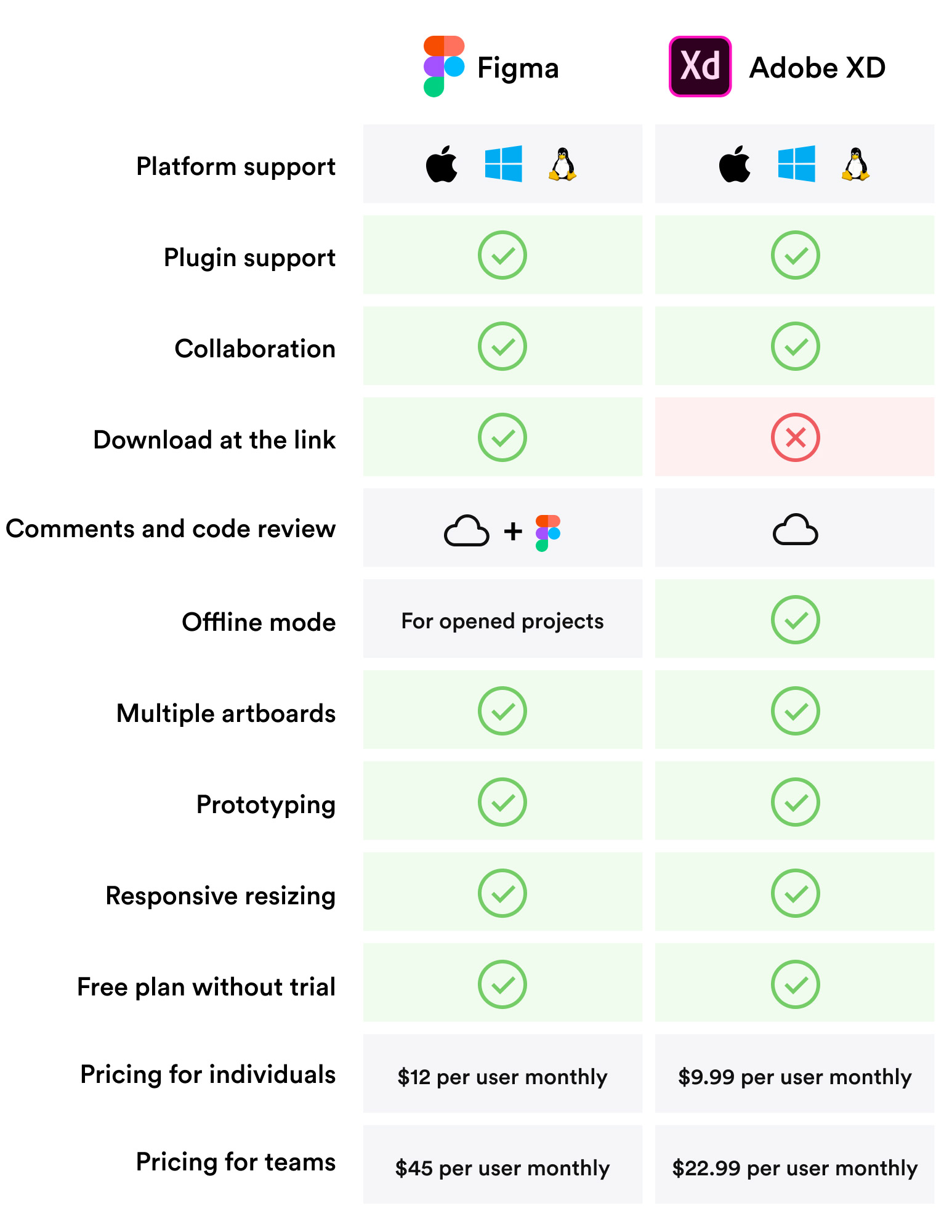
Pricing
UX design tools will not certainly cost you high. Both of the design tools are used by freelancers, designer, experts so pricing can be key to determine the best UX design tool in 2020.
- Figma- for non-commercial usage it will cost you nothing. Stater plan will have 3 free projects or upgrade to $12/monthly professional plan to unlock unlimited access to everything
- Adobe XD- provide free beta stage but to get full XD experience you need to get billed $23 per month.

Platform compatibility
Both of the tools have a different incompatibility which can greatly affect the number of users.
- Figma- Browser-based! But has dedicated apps for Mac and windows without any offline support.
- Adobe XD- supported in Mac, Windows and even has mobiles viewing.
Live collaboration-
For a beginner to understand How wireframe works, it is important for them to actively get involved in the design project. So live collaboration is a must-have feature to take advantage of
- Figma- provides seamless live collaboration on any platform.
- Adobe XD- co-editing and live collaboration only accessible via Adobe ID and lately through Zoom.
Offline capabilities-
Offline availability is crucial so that you can work on your designs while commuting even if there is no internet.
- Figma- offline availability is not right now present in Figma.
- Adobe XD- this feature is available and the user can easily work on their designs anytime and anywhere.
Prototyping
Next, we will compare how easy it is to create prototypes on both of the UX design tool
- Figma- it provides the user with the basic prototyping feature which help the wireframing smoothly.
- Adobe XD- this was the first tool to familiarize the user with prototyping within the design app.

Which UX design tool is best for you?
When it comes to the conclusion about which UX design tool is the best then it all boils down to individual preferences and project type and both of them are best suited for modern designs.
At the something is always better than others, fortunately we have broken down all the points and comparison regarding the variety of features so that you can easily choose the best UX design tool that will offer you end to end solutions and get informed.
Both of them has its own pros and cons, but both of them are available for the free trial so there is nothing stopping you from free trial to find out what will work best for you.
2,552 total views, 1 views today